参考链接:Android studio下进行9patch图片的编辑
Android Studio 选择图片 -> Create 9-Patch file

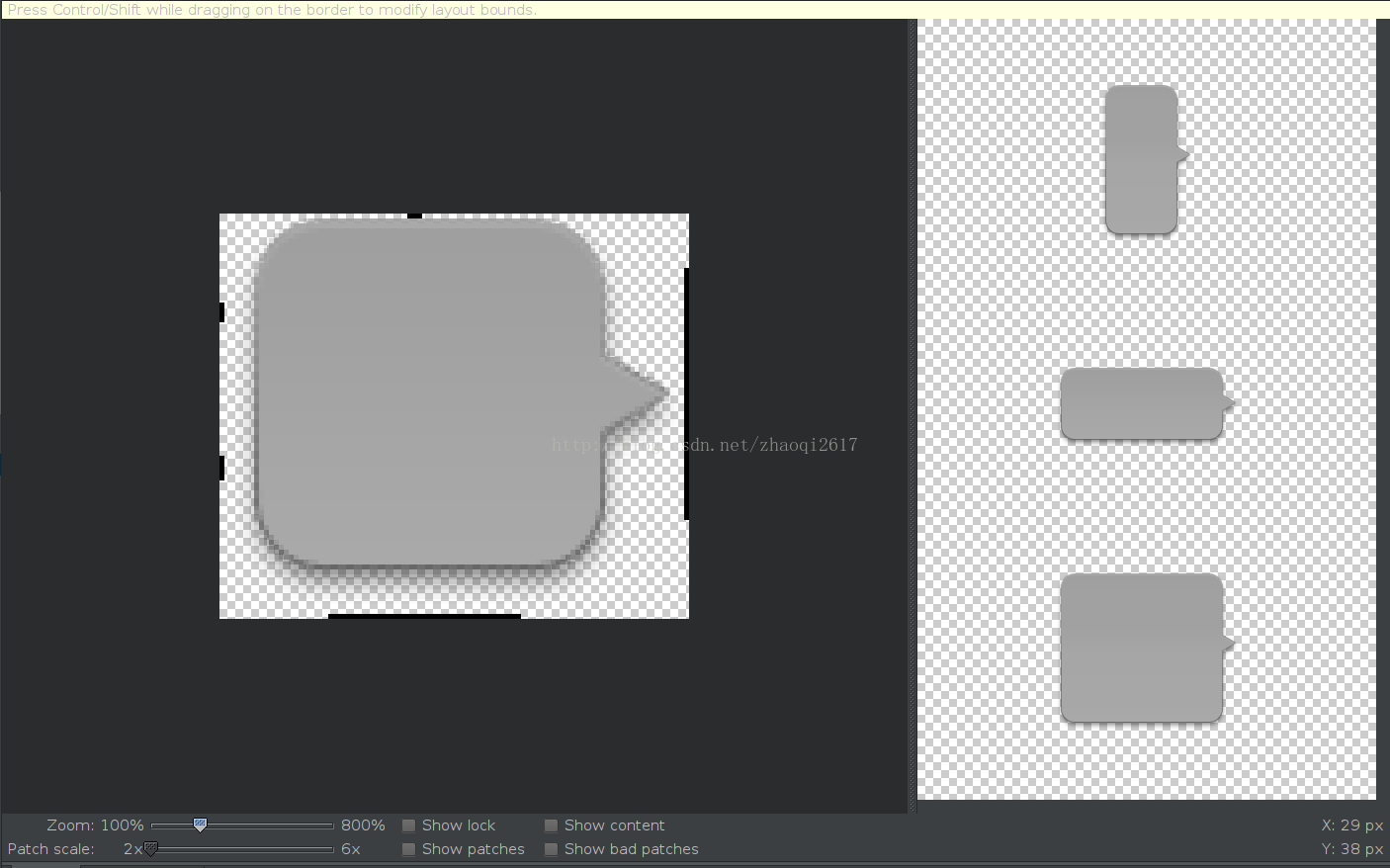
其实编辑 9patch 只要掌握四个边对应的黑线或者说黑点是什么意思就能够编辑出想要的效果了。这里解释一下四个边上所画的黑线/黑点的意思(一个黑点就是一个像素位置,连续的添加几个像素的黑点就是一条线,就这个意思):
- 左边加上黑线区域表示整个图片在上下/纵向拉伸时候保证只有黑色区域的像素参与拉伸,其他地方都是原样,具体效果可以参考右侧的预览;
- 上边加上黑线区域表示整个图片在左右/横向拉伸时候保证只有黑色区域的像素参与拉伸其他地方都是原样,具体效果可以参考右侧的预览;
- 右侧加上黑线区域表示在上下拉伸时候整个图片中显示的文字等内容只在黑色像素区域内显示,其他地方不显示图片内的内容;
- 底部加上黑线区域表示在左右拉伸时候整个图片中显示的文字等内容只在黑色像素区域内显示,其他地方不显示图片内的内容;
因此可以总结为,左和上管理图片拉伸时候的图片自身拉伸变化的区域限制,而底部和右侧管理图片包裹的内容在拉伸变化时候显示区域的限制。
介绍一下右边的预览图:
- 最上边是纵向拉伸时的效果
- 中间是横向拉伸时的效果
- 下边是横纵都放大的效果
